
The Product
It is the new app to help people run the marathons with audio messages from friends and fans cheering up and motivating runners.
The Problem
During a marathon, runners get tired and lose motivation. Also, there may be sudden difficulties on certain sections of the route.
The Goal
Create an app with the ability to create location-based audio messages for marathon runners with encouraging or helpful information.
The Role & Responsibilities
Researcher, UX designer, UI designer. Conducting user interviews, creating wireframes paper and digital, creating low and high-fidelity prototypes, conducting usability tests with users, and accounting for accessibility.
User research: summary
I’ve conducted a series of user interviews with potential marathon runners. The goal was to understand if the users wanted to use audio messages for cheering or as a method of urgent communication. Also, I’ve been interested in how many people wish to send or listen to audio messages at all.
Research has shown that people are interested in such an application. So, the next step was to figure out what could be a problem in such a solution.
Usability study: findings
Not everyone knows what geolocation is. Also, users should enable location services in settings.
Create a simple onboarding process. Think about additional types of indication, for example, beacon technology.
The application plays audio messages when the runners listen to the music within the other app.
Grant the app permission to dim the song’s sound while playing the audio message from friends.
Installing applications is not always an obvious and straightforward for some people.
Add the QR code for downloading on the marathon promo banners so that spectaculars can download it without searching in the App markets.
Not everyone runs the marathons with earphones, and even more people run without their phones.
Provide the application to wearable devices like smartwatches.
Persona 1: Bessie Cooper
Bessie Cooper is a marathon runner who needs a solution that will help her not miss critical information about the road’s events if they happen during the marathon run.

Persona 2: Jacob Jones
Jacob Jones is a marathon visitor who wants to have the ability to encourage his friends who are running the marathons interactively with the mobile application.

Information Architecture
I crafted the Information Architecture (IA) for all application features to evaluate the scope of work and not miss anything. IA is a powerful tool to visualize how deep we need to dive into those projects with a client at the early stage.

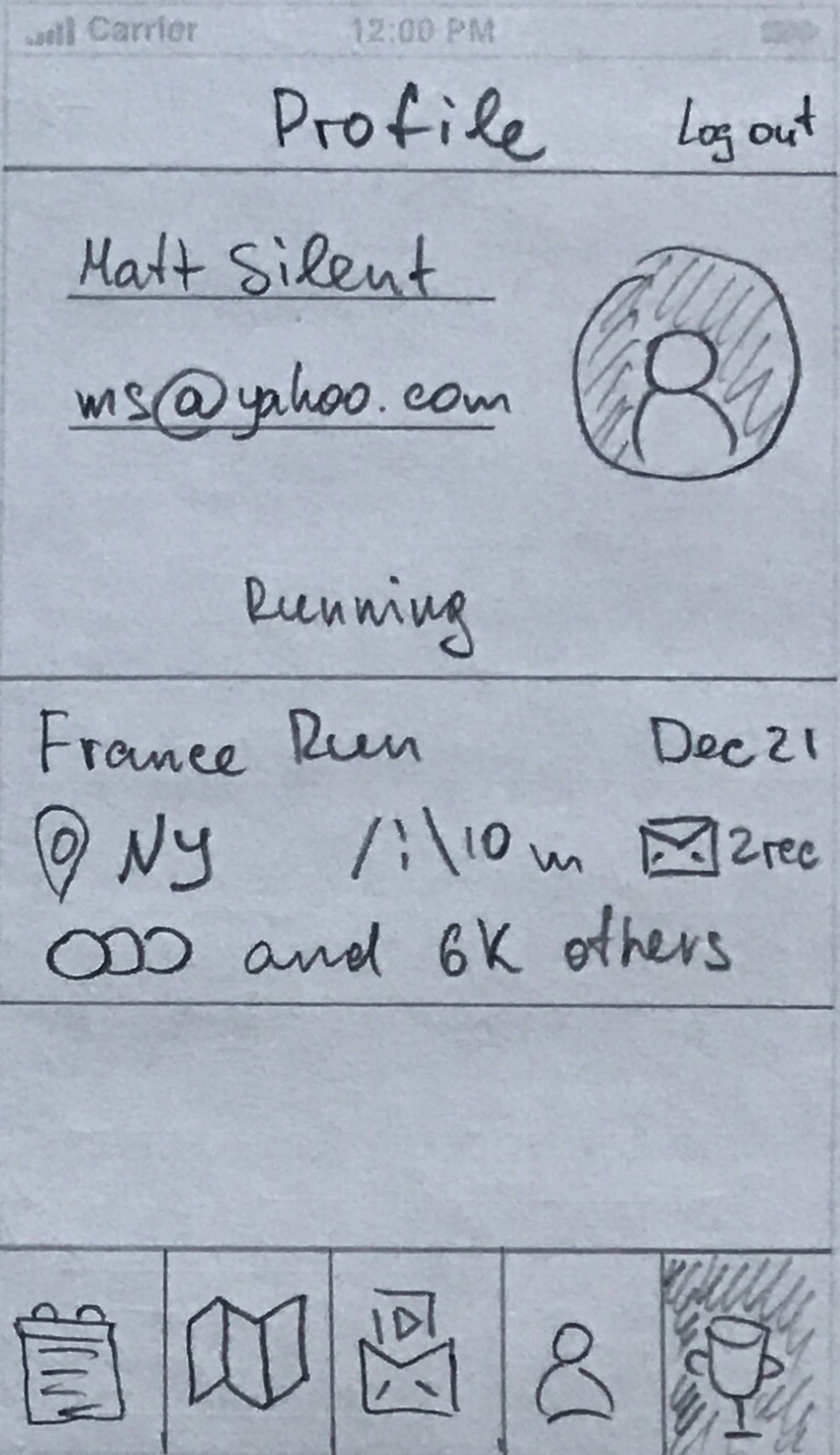
Paper wireframes
After the Information Architecture, I created the paper wireframes as a part of the UX process to check the flow.









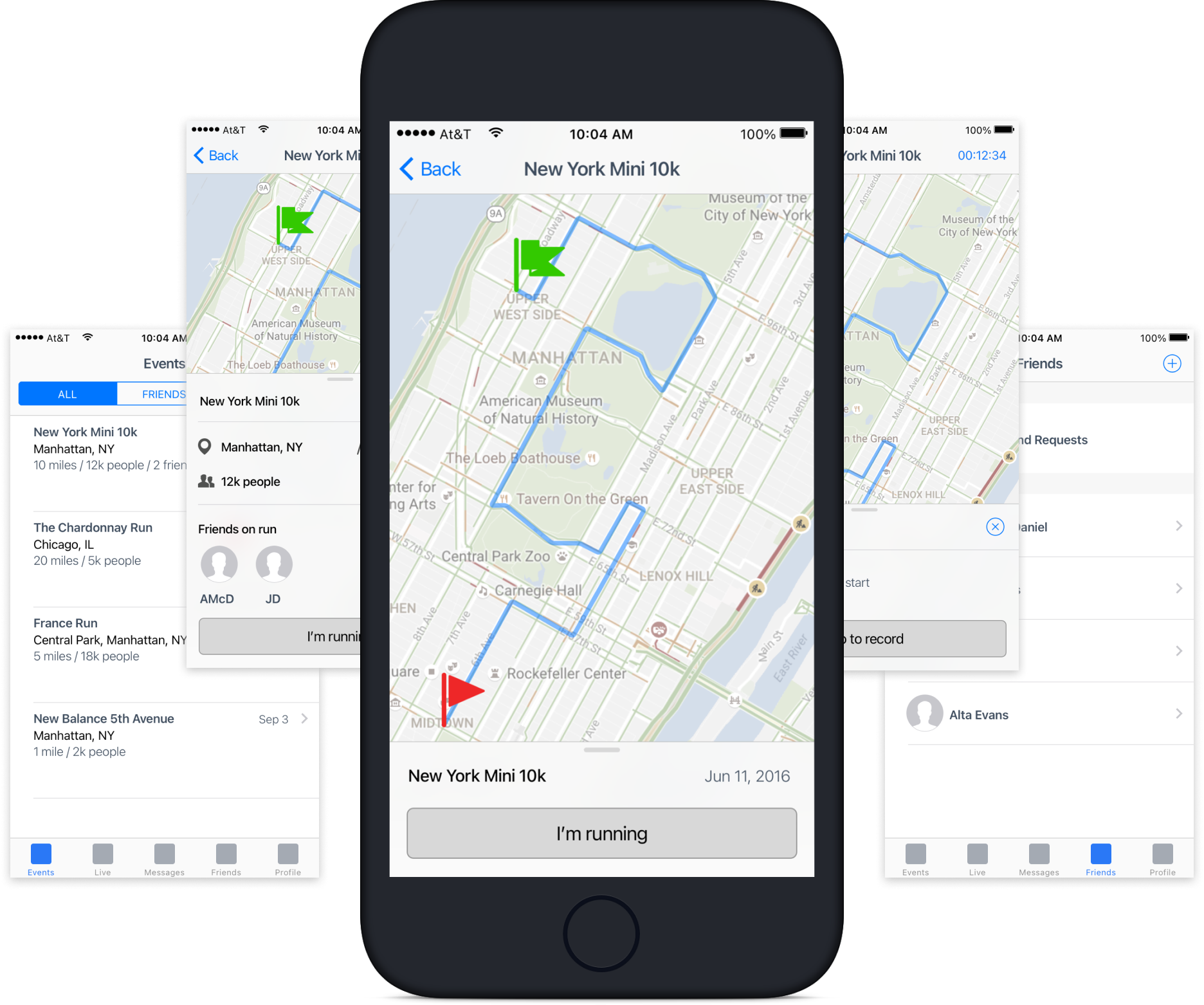
Digital wireframes
After some iterations with paper wireframes, I established the flow, and the next step is to test the ideas with potential users.
I created the digital wireframes and an interactive prototype with the InVision app. The prototype allowed our users to proceed step by step on the main path of the application and try out other app functionality.

Usability study: findings
Unable to see the marathon details on the event screen
Need to show in a more obvious way that the marathon details are on the slide panel that opens by a swipe from bottom to top.
Not clear how to enable location services in settings
Provide the ability to move to the settings from the app. Before opening the settings, we need to show some instructions explaining why the app needs it.
No option to edit the location after the audio sent
Think about the ability to drag the audio message icon throughout the marathon path forward and backward to edit the location of the message.
Unable to send a message to a group of friends
Think about the friends’ groups functionality. And the ability to send messages to all friends or groups of them.
Updated wireframes
I prioritized all the usability findings and made some updates to the marathon details screen. The new prototype allows proceeding step by step the main path of the application with improved UX.






Mockups
Final result of the work is a visual implementation. To ensure the final visual designs accommodate various content from different marathons, I’ve worked closely with the client, who is a member of the marathon runners association, and product owners throughout the process.

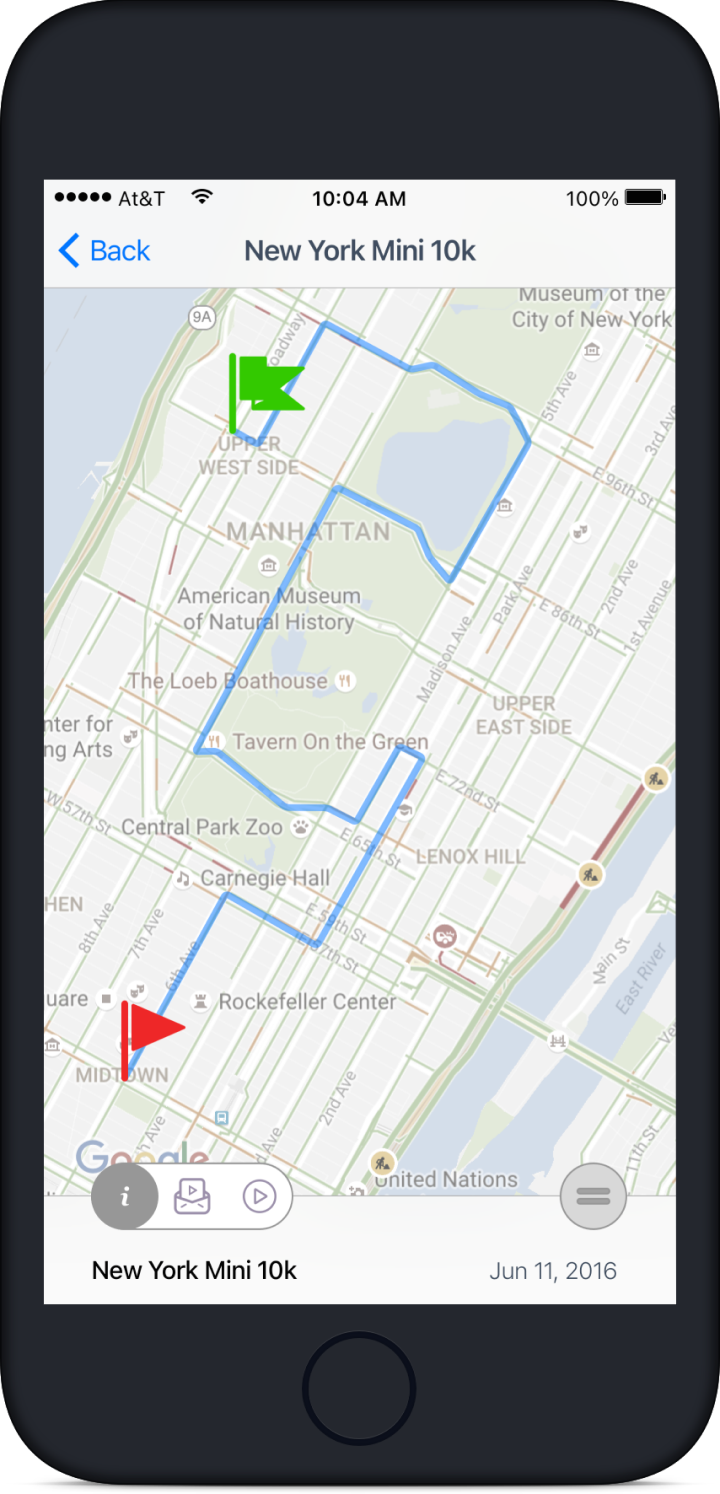
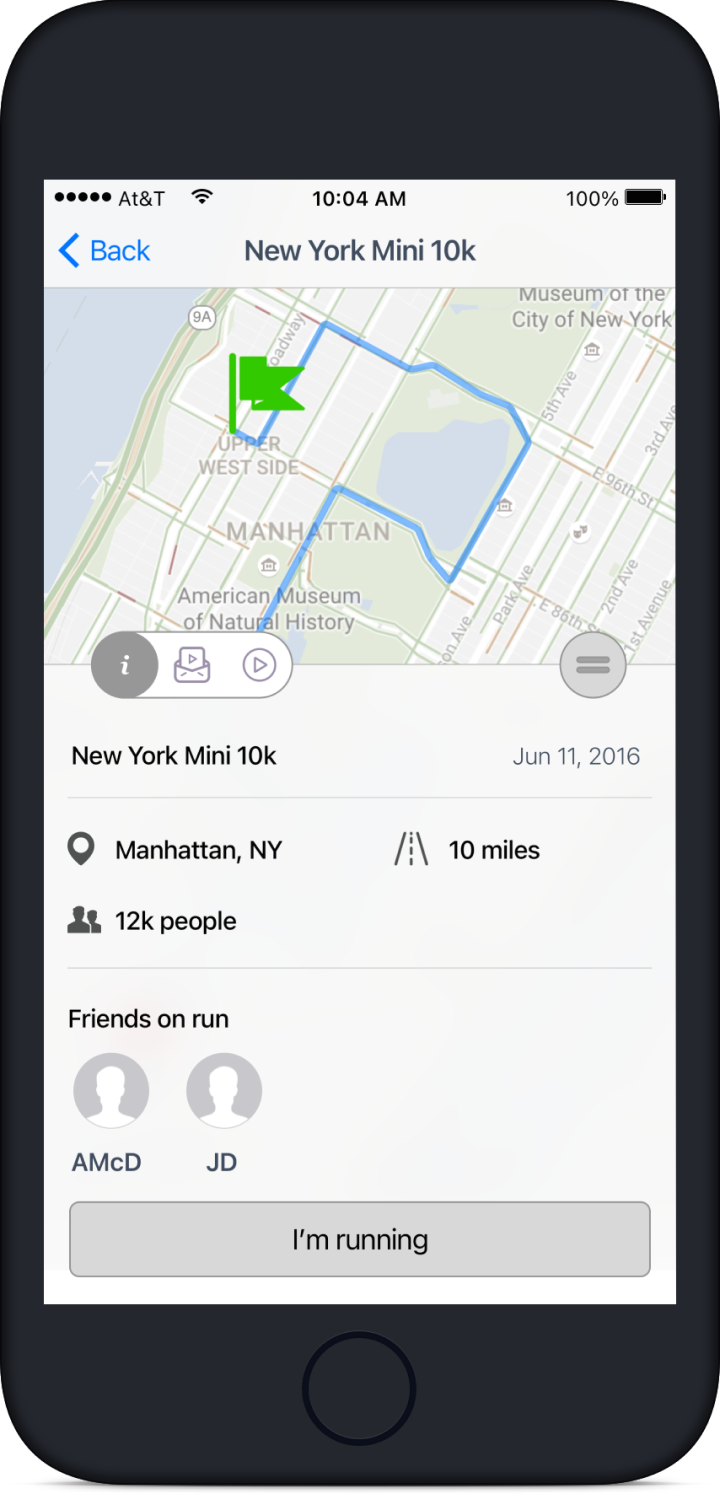
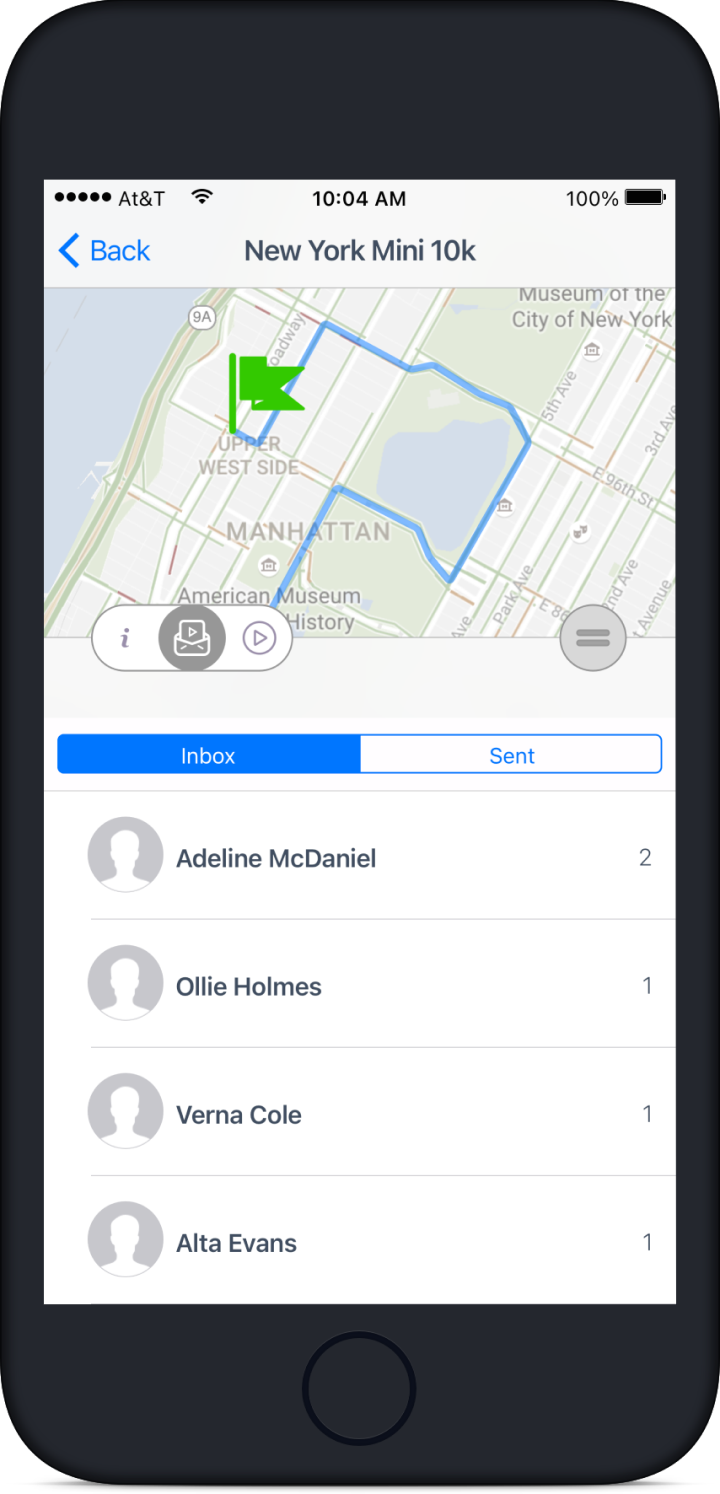
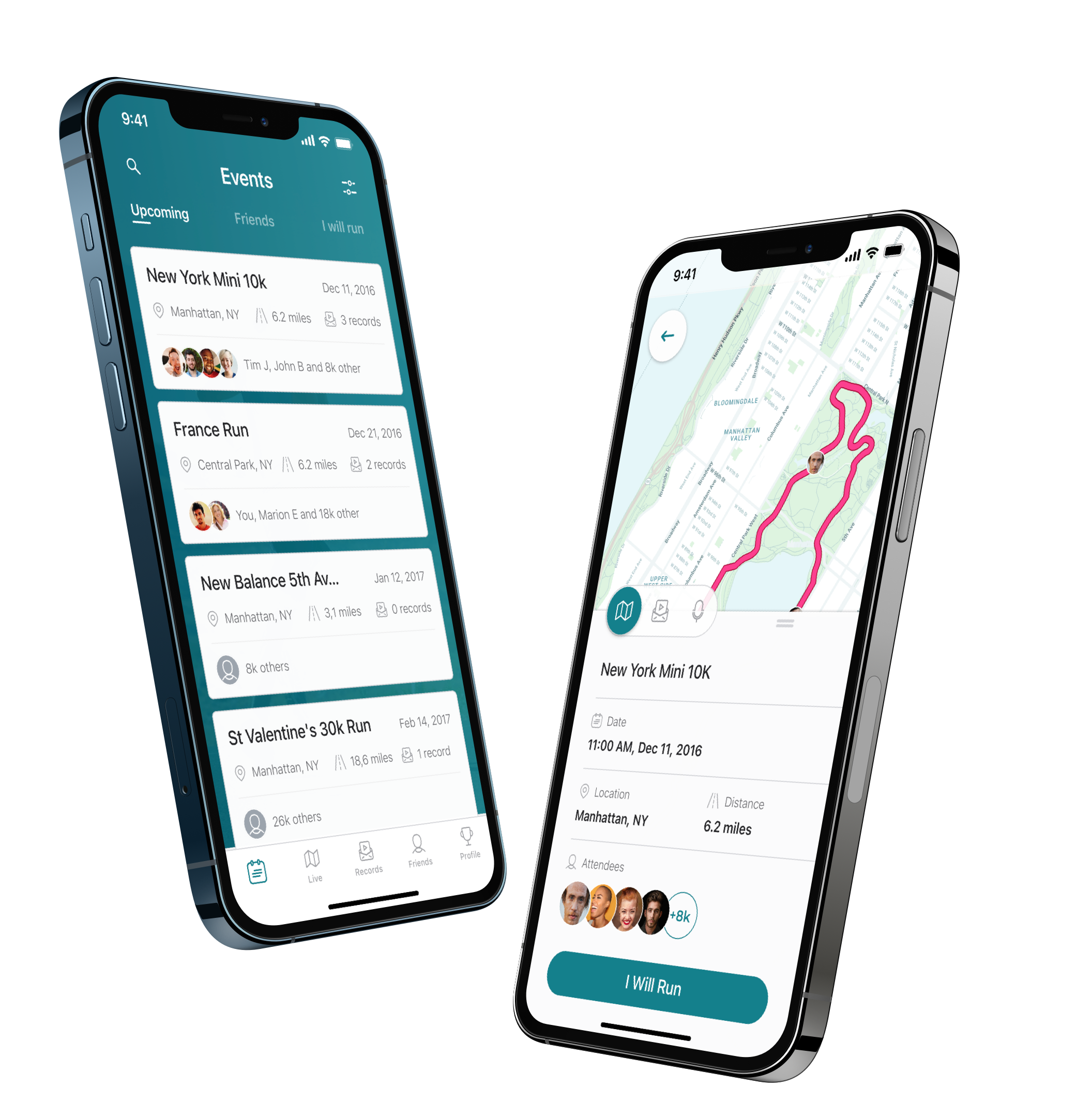
Mockups: High-fidelity prototype
I created an animated prototype within the Flinto app to show the micro-interactions for our developer’s team. Also, we checked this prototype with the client on the test group to ensure everything was clear to our users. The prototype allows proceeding step by step the main path of the application. Some screens from the application you can see below.
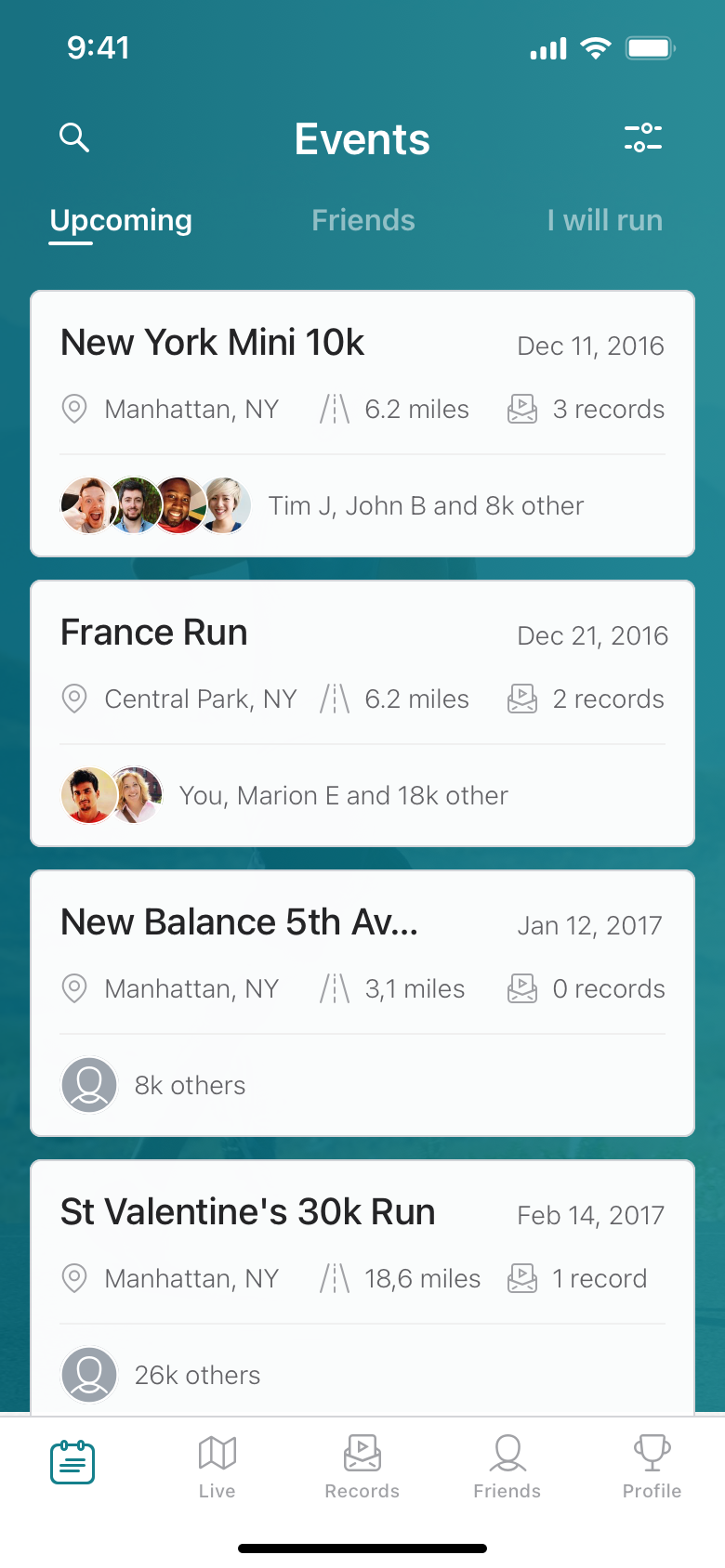
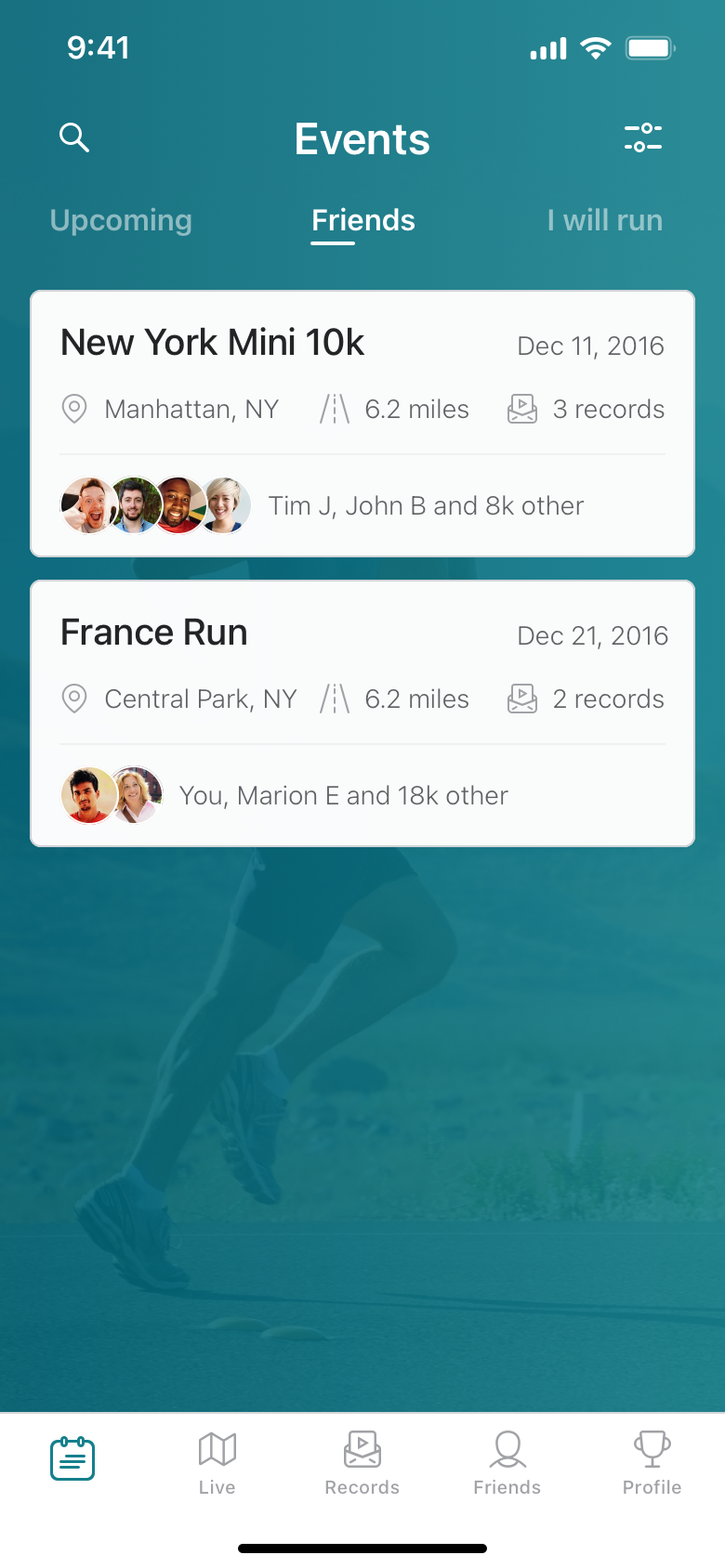
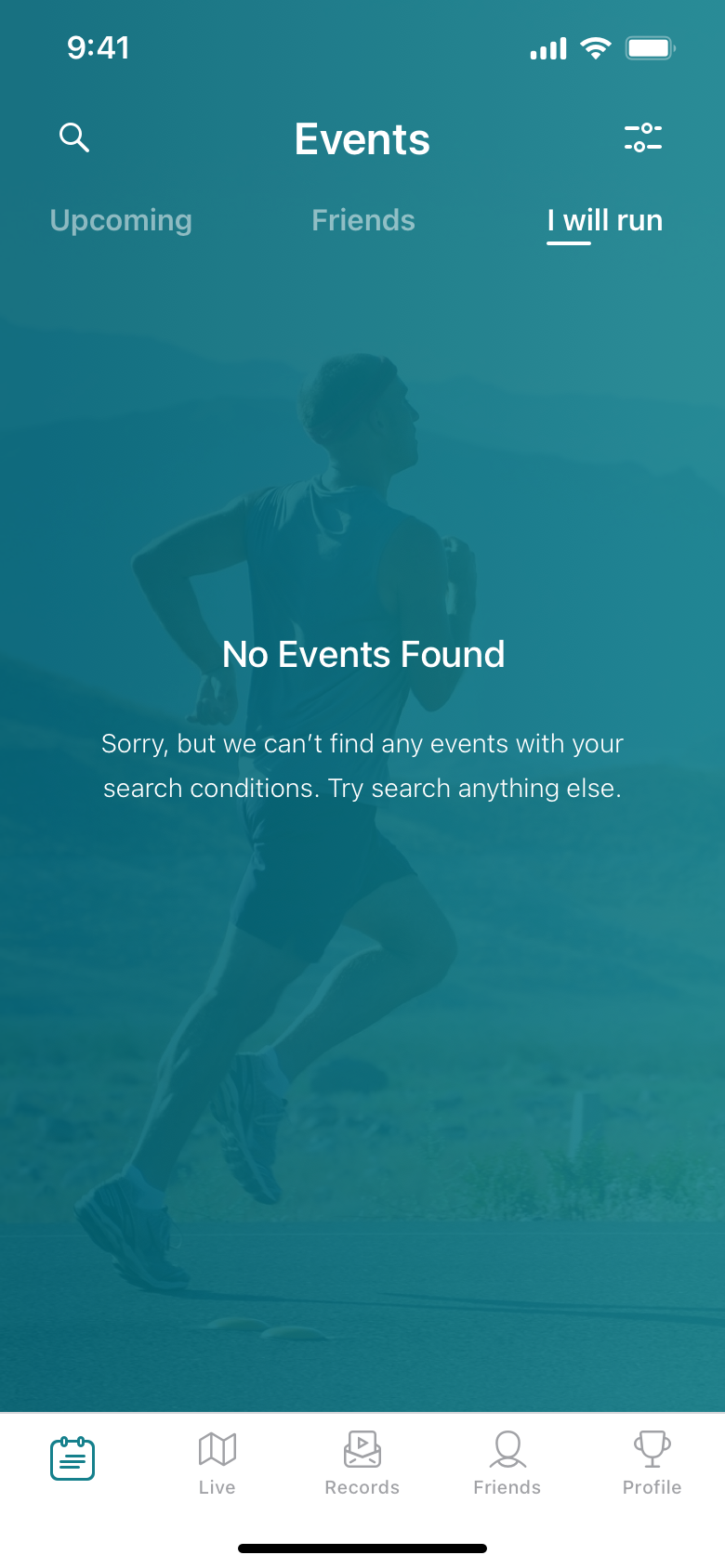
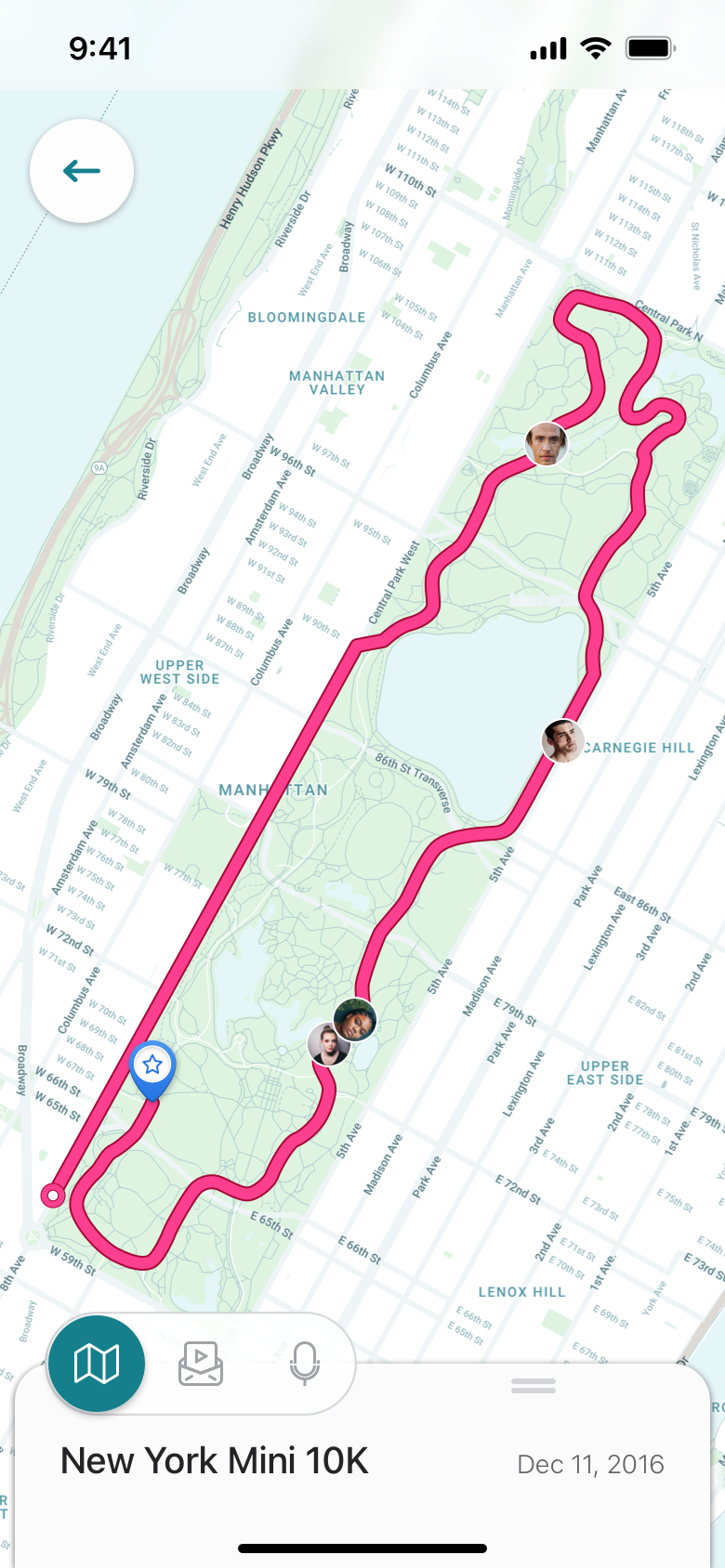
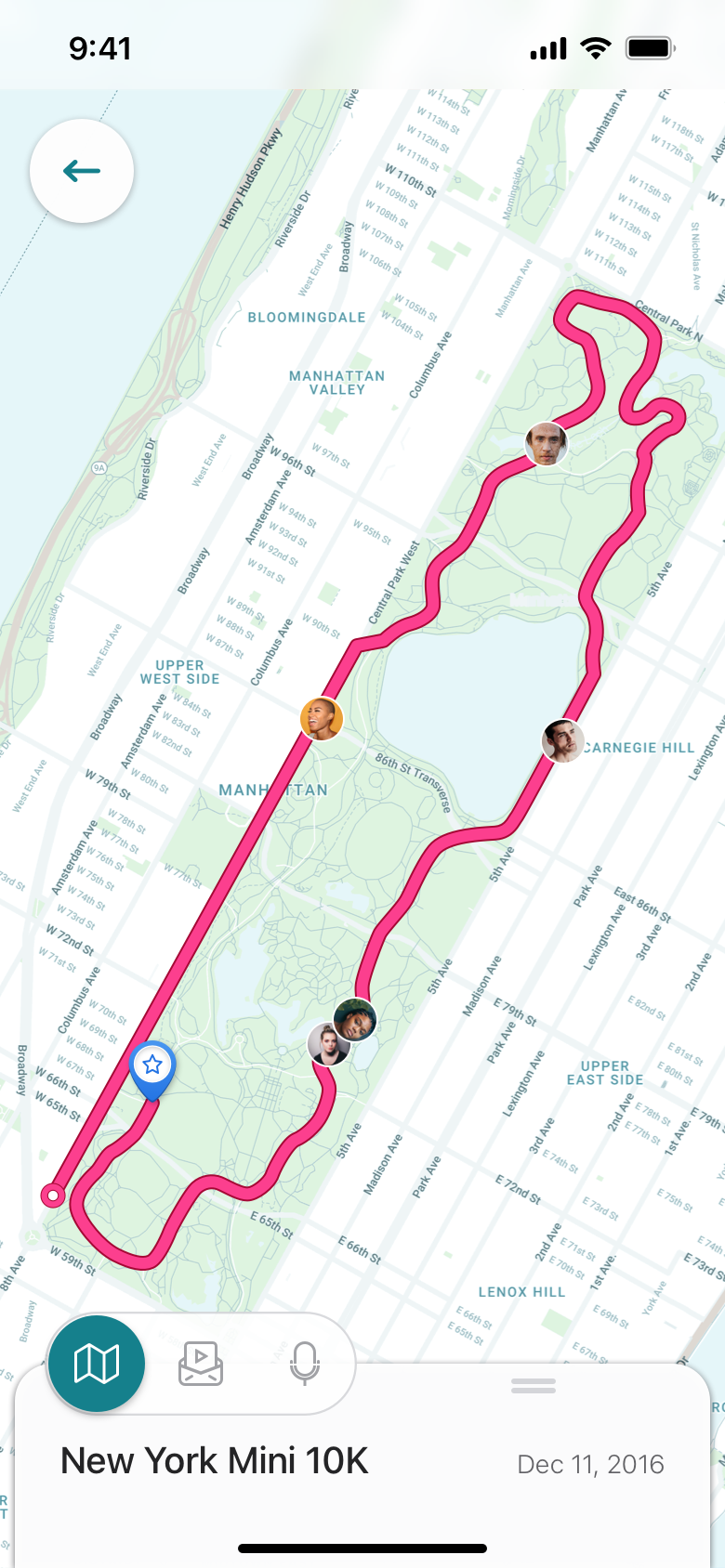
Events screens



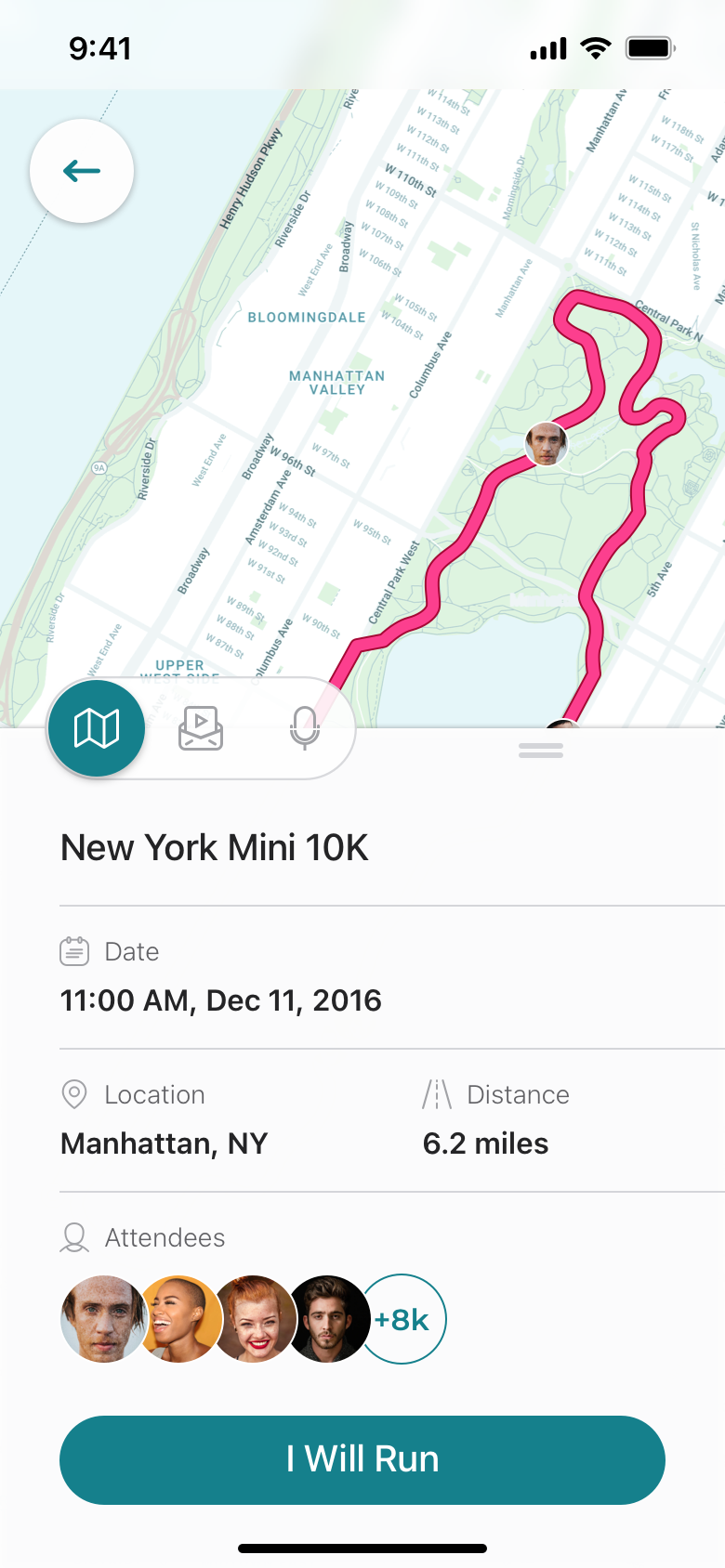
The marathon details screens



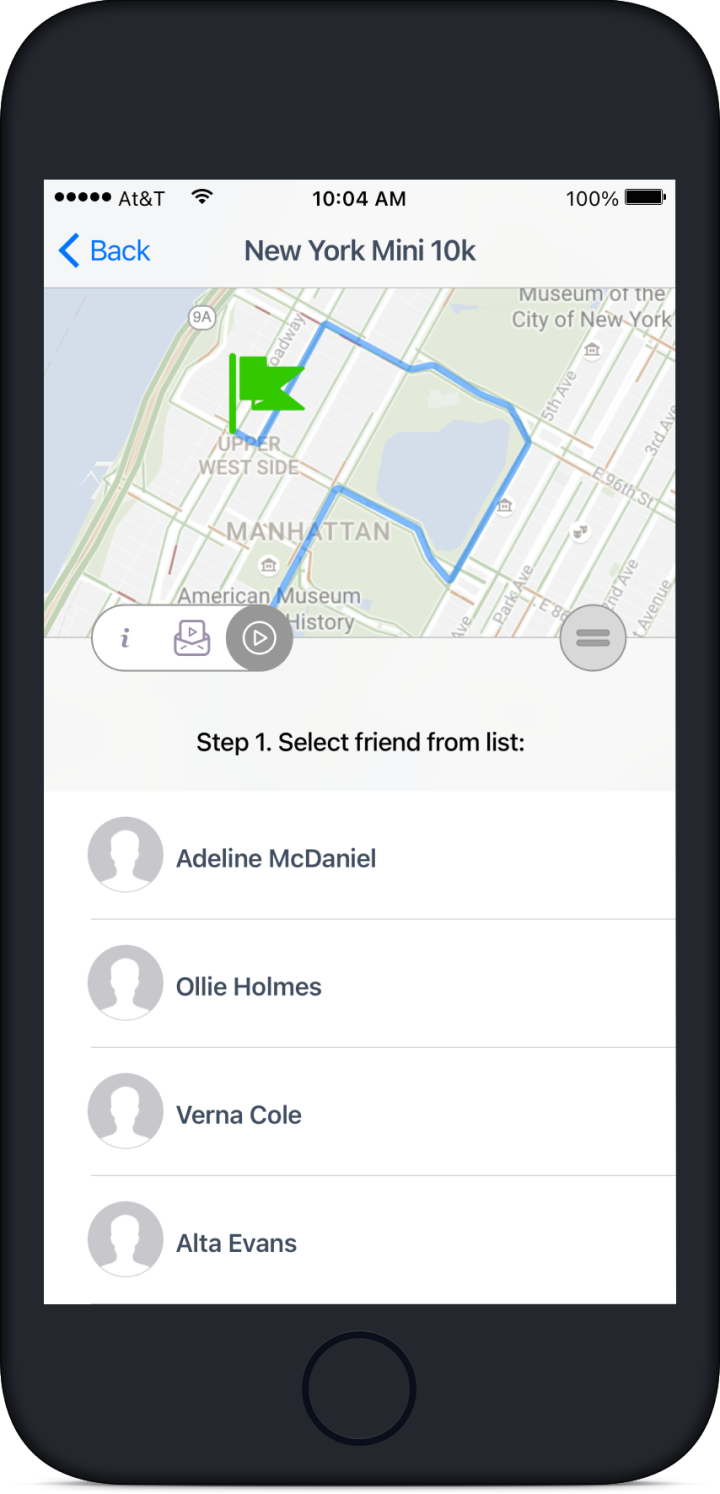
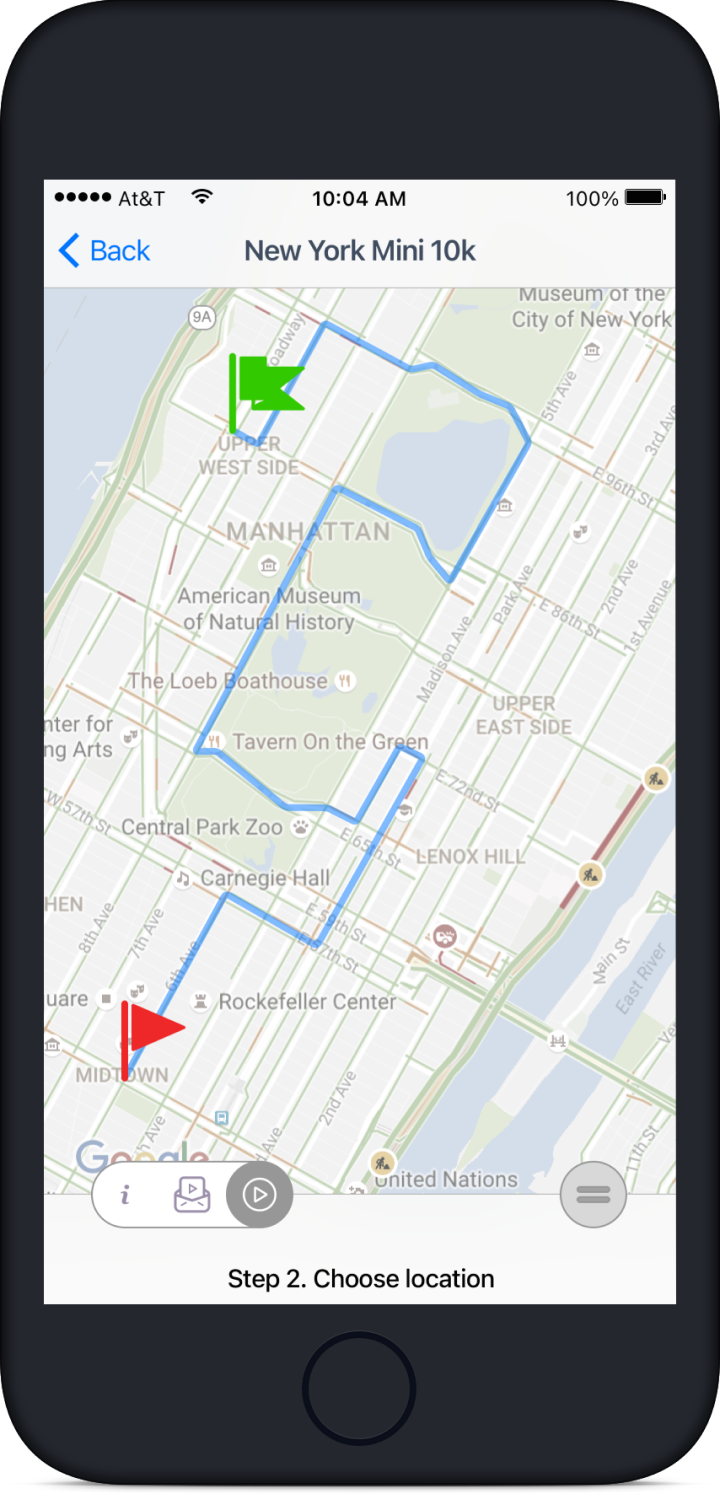
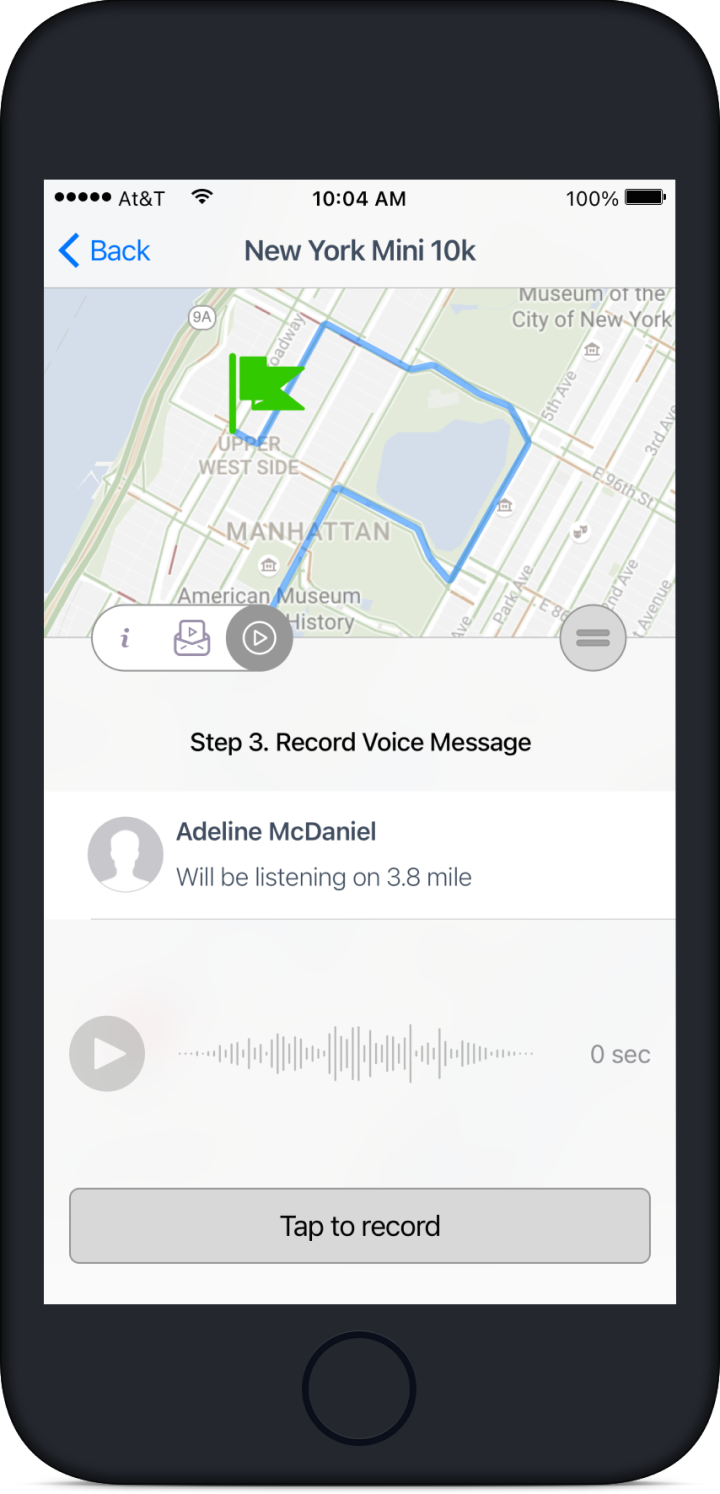
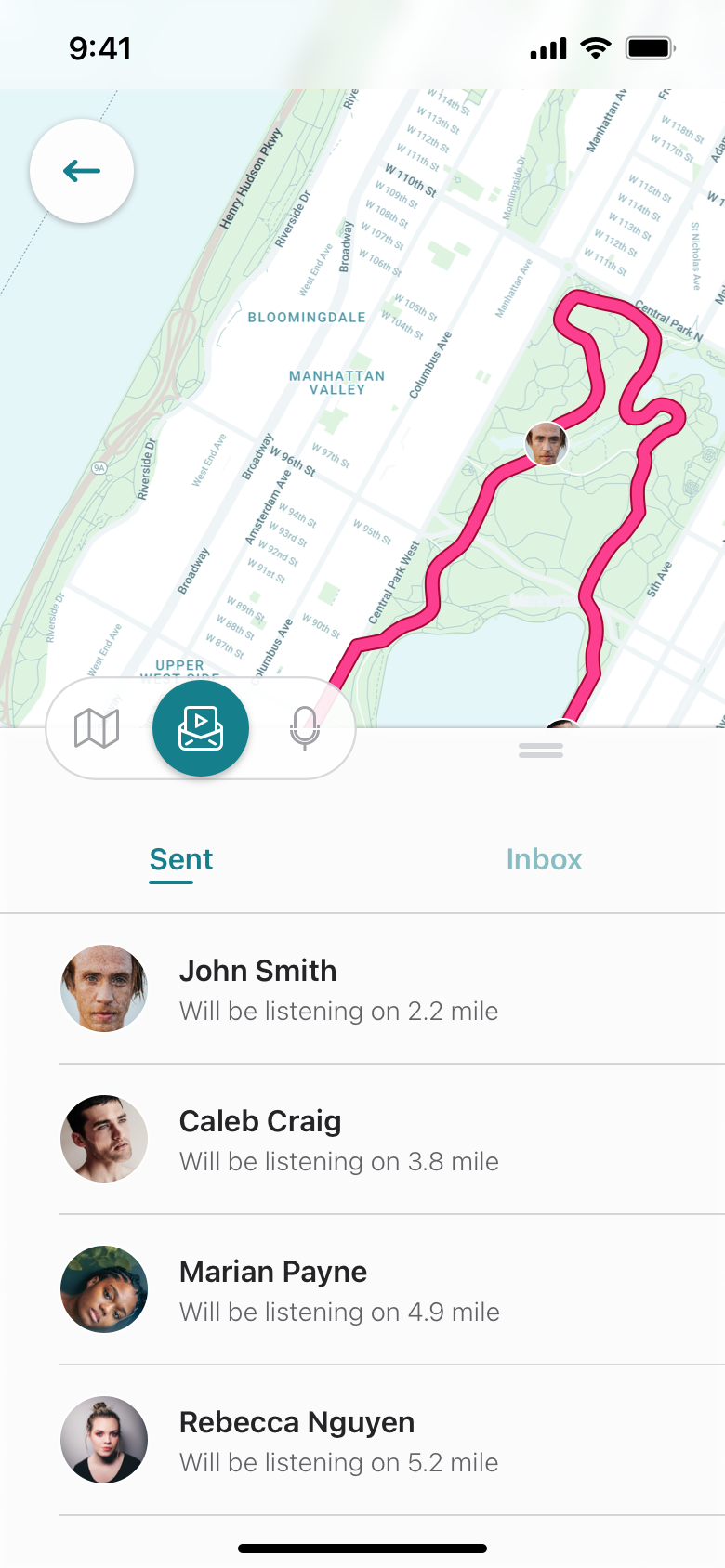
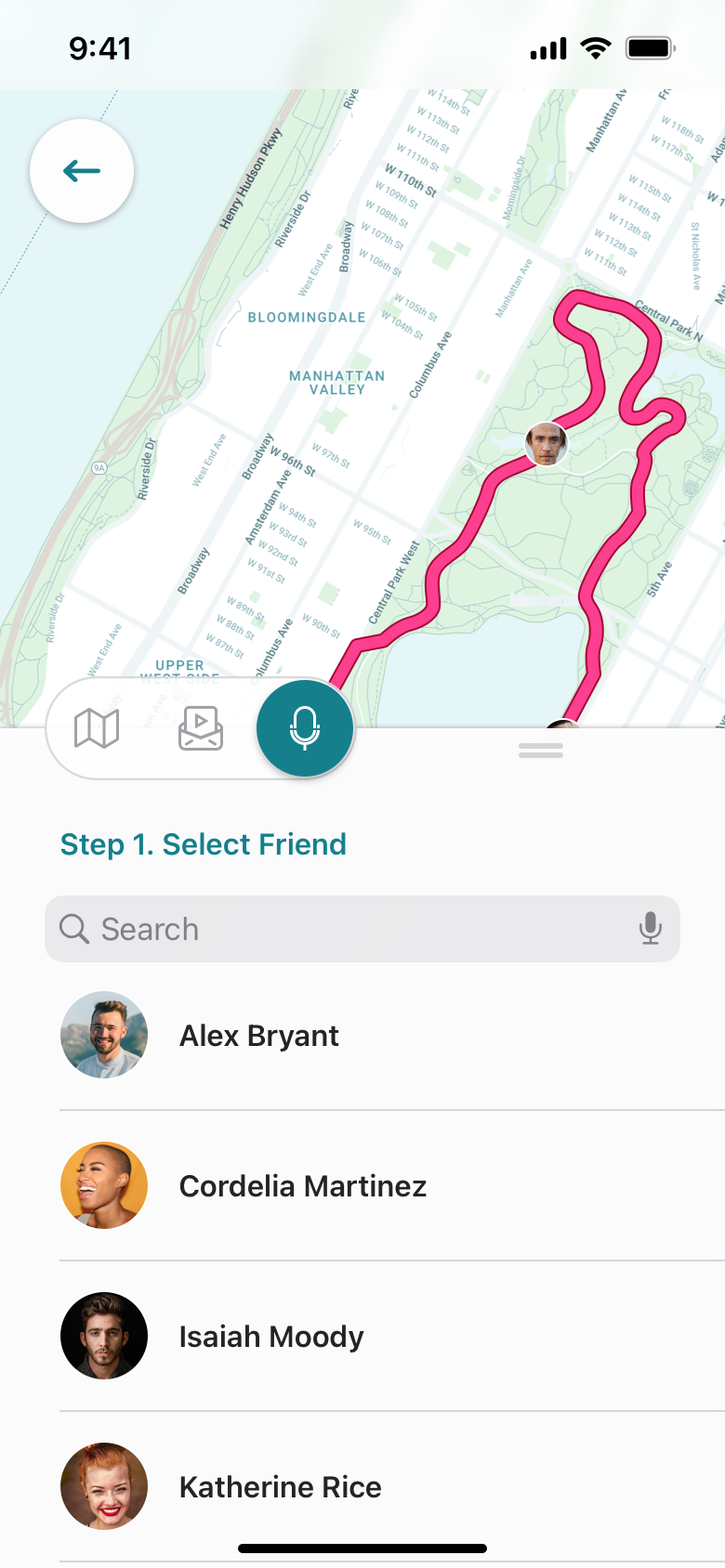
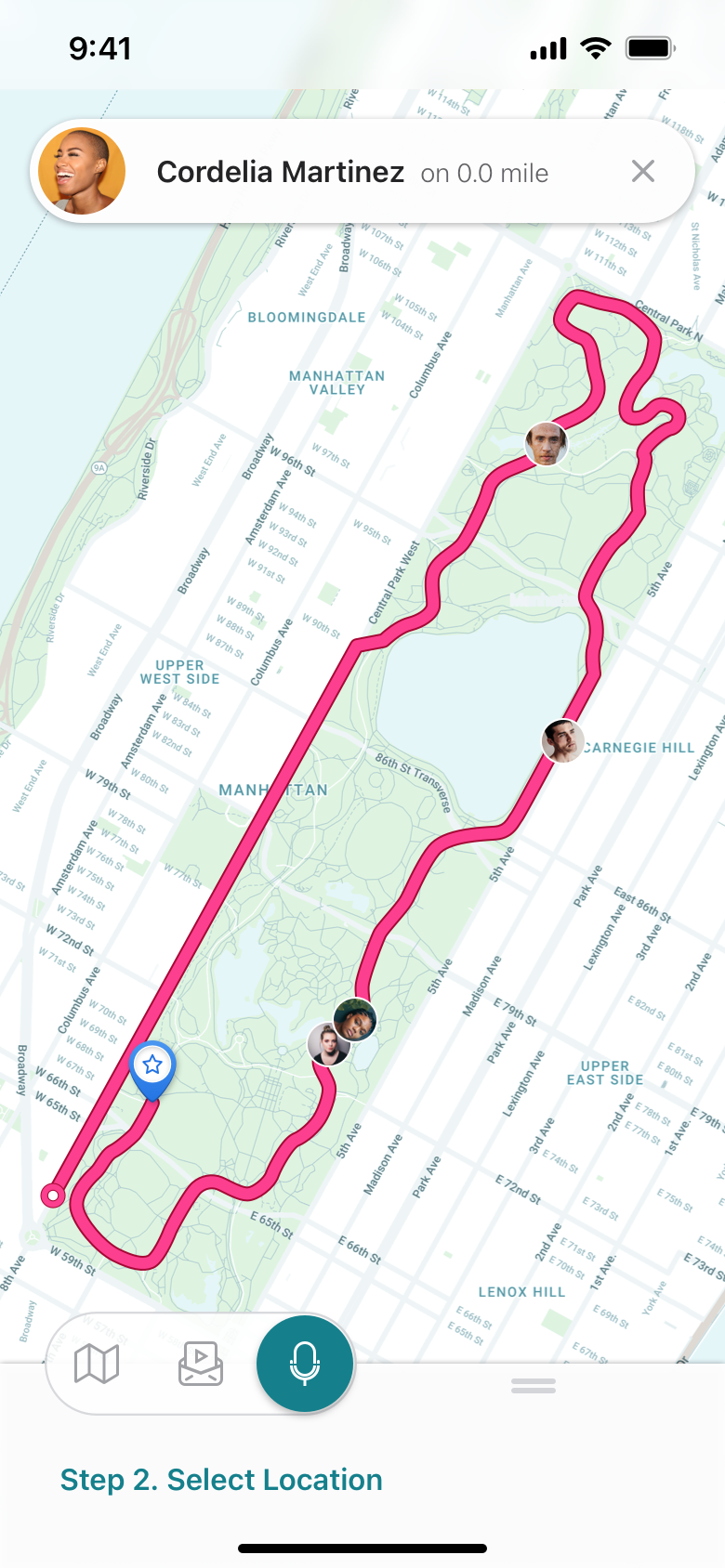
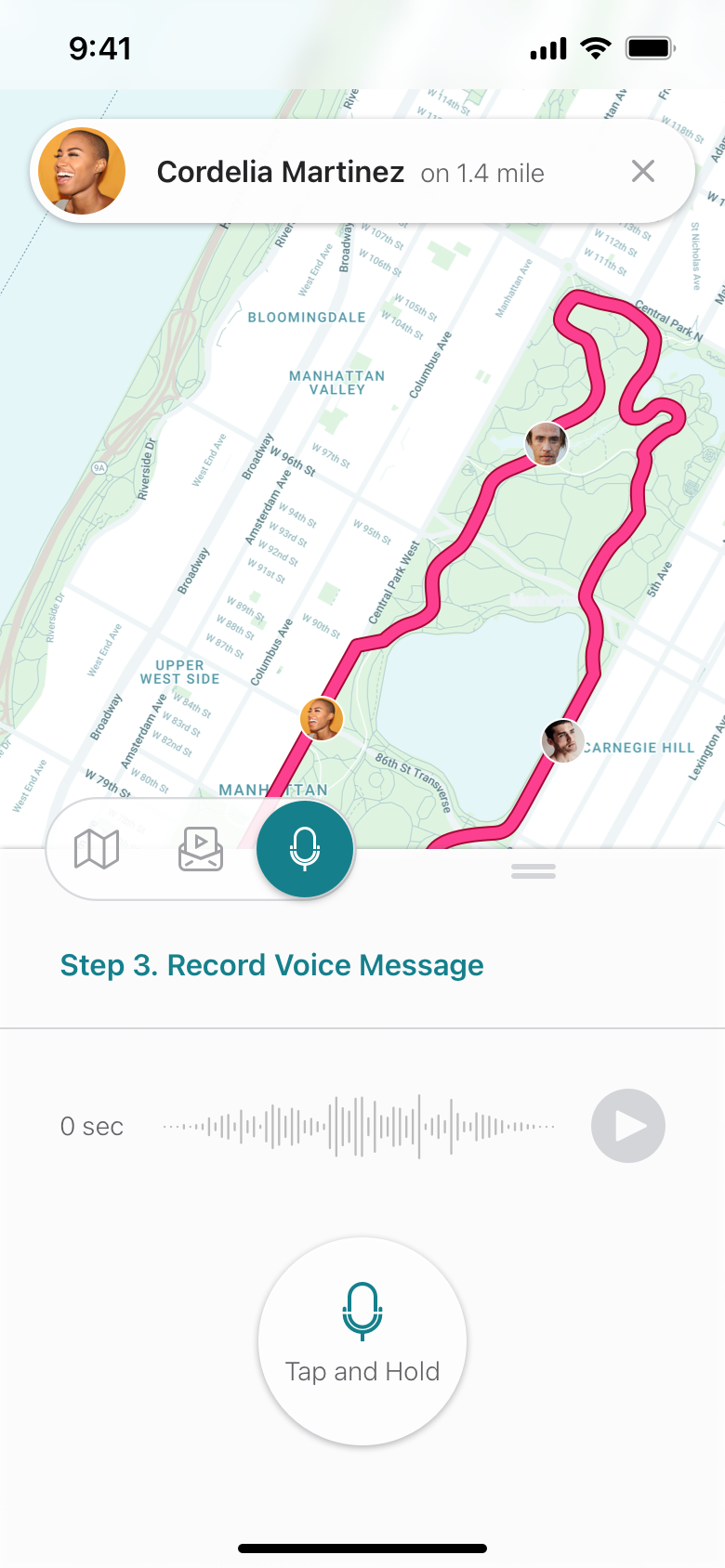
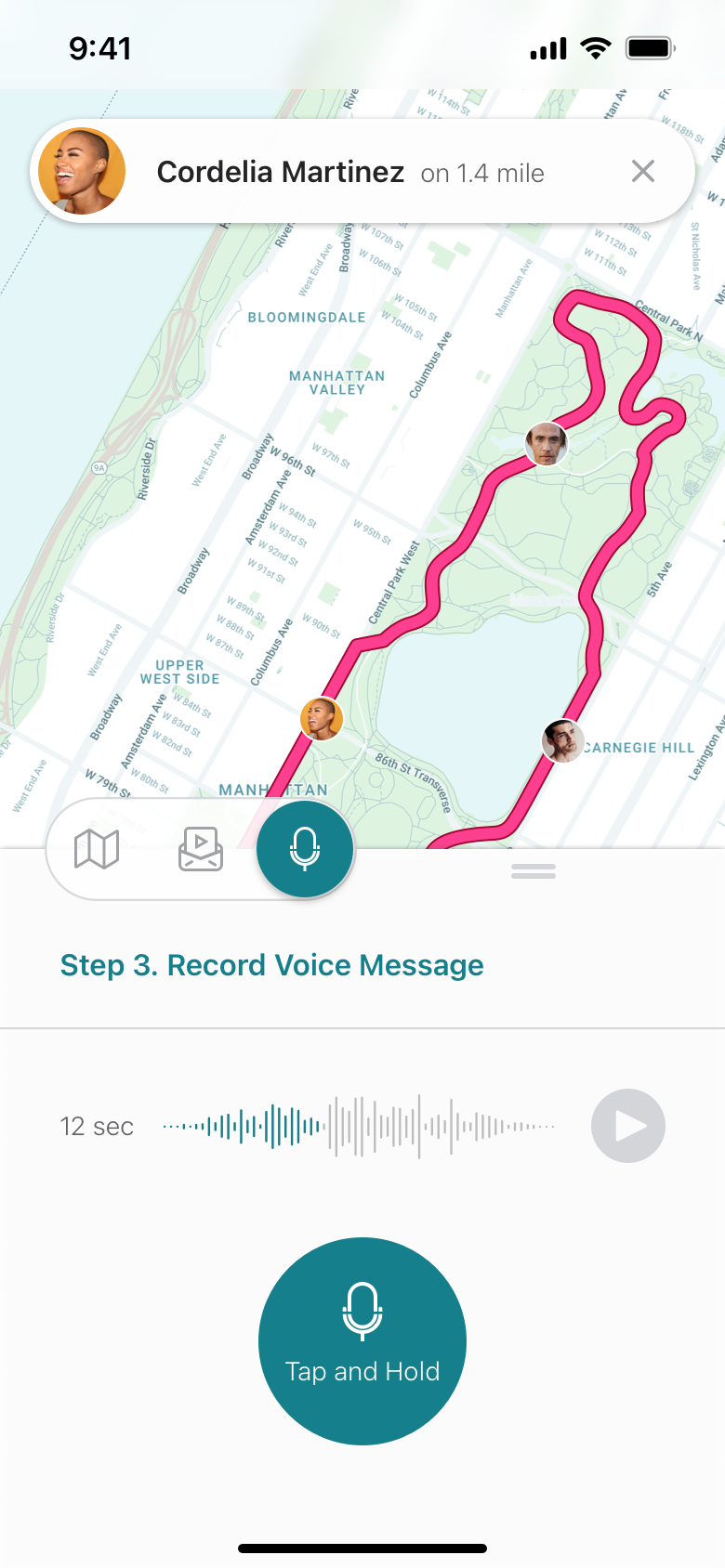
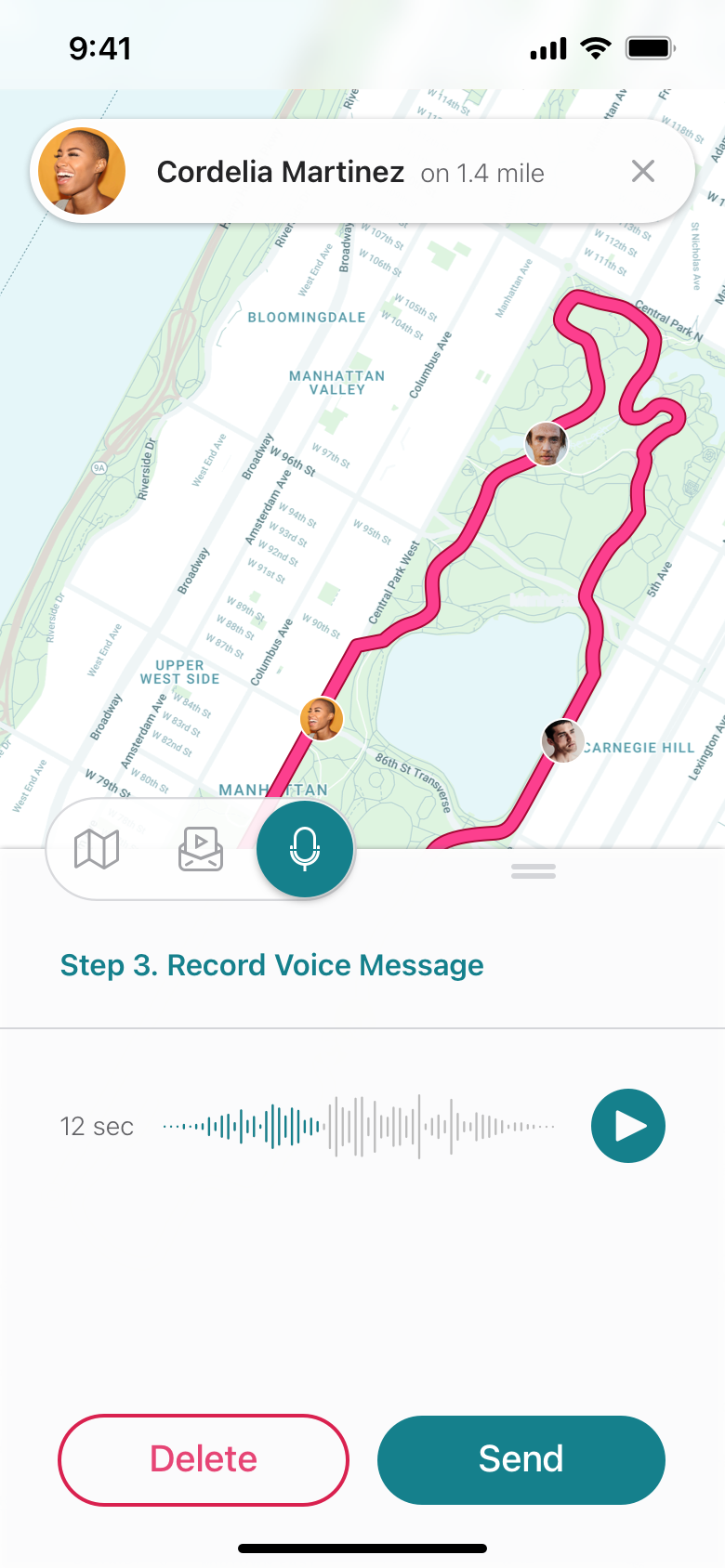
The voice message recording flow






Accessibility considerations
1 Light theme with contrast colors for UI elements is easy to use on bright sunlight days. All the colors were adapted to different kinds of visual impairments.
2 Large sizes of the UI controls are easy to use on the go.
Takeaways
The Result
We created iOS and Android applications for marathon runners. Our company helped the client proceed with the one not big regional running event to ensure our solution is fully worked and could be used on an actual marathon with a massive number of attendees.
My Impact
I worked closely with the dev team and a PO throughout the end-to-end process, market & user research, concept development & validation, sketching & wireframing, animation & interaction, UX implementation for accessibility, etc.
